あなたは
人目の訪問者です。
 減塩で +10年長生きしよう!
減塩で +10年長生きしよう!
厚生労働省が定めた「日本人の食事摂取基準」(2020年版)では、食塩摂取量の一日あたりの目標量は成人男性が7.5g未満、女性が6.5g未満です。
→ 「日本人の食事摂取基準(2020年版)策定検討会」の報告書(厚生労働省)
食塩の取りすぎは生活習慣病に深く関わってきますので、注意が必要です。
 当ブログ記事は、日本国著作権法および国際法により権利が保護されています。無断で 画面の写真、ハードコピー、その他の二次複製物を無断で使用することは権利の 侵害になりますのでご注意下さい。
当ブログ記事は、日本国著作権法および国際法により権利が保護されています。無断で 画面の写真、ハードコピー、その他の二次複製物を無断で使用することは権利の 侵害になりますのでご注意下さい。
This blog post, right has been protected by copyright law and international law. Without permission screen photo of, hard copy, that you use the other secondary copies without permission is a violation of the rights Please note.
- - - - -
All rights reserved. Copyright (C) Motosoft(Toshi At Kuroneko) 2007-2024.
 減塩で +10年長生きしよう!
減塩で +10年長生きしよう!厚生労働省が定めた「日本人の食事摂取基準」(2020年版)では、食塩摂取量の一日あたりの目標量は成人男性が7.5g未満、女性が6.5g未満です。
→ 「日本人の食事摂取基準(2020年版)策定検討会」の報告書(厚生労働省)
食塩の取りすぎは生活習慣病に深く関わってきますので、注意が必要です。
東京ビッグサイトで開催中の AI・人工知能 EXPO 春 ちら見 [アーキテクトぽい]
2023年5月11日(木)
きょうの横浜は、![[晴れ]](https://blog.ss-blog.jp/_images_e/1.gif) 青空が広がりました(23℃)が、お昼には
青空が広がりました(23℃)が、お昼には![[曇り]](https://blog.ss-blog.jp/_images_e/2.gif) 曇り、午後から
曇り、午後から![[雨]](https://blog.ss-blog.jp/_images_e/3.gif) 雨になりました。
雨になりました。
・ ・ ・ ・ ・ ・ ・ ・ ・
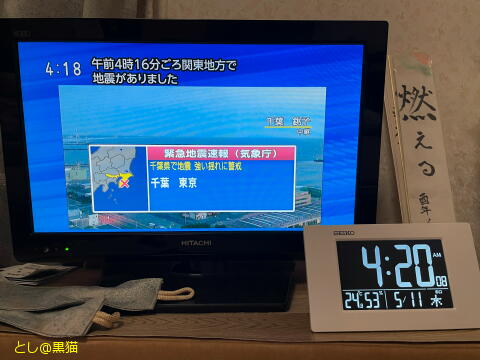
明け方 4時頃、パーキンソン病由来の悪夢(悪い人たちに殺されそうになる怖い夢)を見て、「わーっ!」と叫んで飛び起きました。(レム睡眠行動障害の症状)
夢と現実が混ざった状態(寝ぼけに近い)だったので、恐怖から逃れるために、部屋の照明をつけたとたん、、、
ぐらぐらぐらっ
と揺れて、千葉県を震源とする地震が発生し、横浜で震度4でした。

悪夢で飛び起きた途端に地震なんて、地震予知夢みたいで、そっちのほうが気持ち悪いですよ。
未来に起きる災害を予知できたら・・・ なんて、科学的じゃないです。 偶然でしょう。
― ― ― ― ― ― ― ― ― ―
[朝のルーティン]
朝は、7種類の野菜のミックスサンドイッチ、カフェラテ、ヨーグルトでした。

※このコンテンツは、2020年4月20日で終了しましたが、不定期に復活します。
― ― ― ― ― ― ― ― ― ―
[訪問看護の日]
毎週木曜の朝9:30 ~ 10:30 は、訪問看護ステーションから、看護師さんが 1時間来てくれます。

訪問看護は、医師が書いた「看護指示書」に基づいて、訪問看護ステーションが「看護計画書」を作成し、基本的にはその内容を 毎週 1時間でやるのですが、「看護計画書」の範囲が広く記載されているので、体調の不調も、精神的に不調も、なんでも相談できます。
※ ※ ※ ※ ※ ※
3月末に退職して、4月は羽を伸ばしていましたが、5月になって、暇すぎて、昼寝することが増えてしまい、その反動で夜に眠れなくなる昼夜逆転しそうな状況になりかけているので、そうならないために、何か目的をもって、毎週スケジュールを入れないとダメになるね。 、、、なんて話をしました。
― ― ― ― ― ― ― ― ― ―
[お昼は ドトールで カツサンドとアイスコーヒー(S)]

↓
午後は、大井町から、りんかい線経由で国際展示場まで行き、東京ビッグサイトで開催中の AI・人工知能 EXPO 春 ちら見してきました。

午前中は晴れていたのに、国際展示場に付いたら雨ですよ。 日傘を雨傘に流用して濡れずに東京ビッグサイトへ到着です。

説明しよう。
・シャツブラウス(ビジネスぽいやつ)
・アクシーズファムのキュロットミニスカート
・エナメル調シューズ
です。 ビジネスが目的のイベントなので、カジュアルな服装だと相手にされませんので。
(でも、)かわいいは正義
・ ・ ・ ・ ・ ・ ・ ・ ・
きょうの目的は、ChatGPTや、AIイラストなどが旬なので、「生成AI」のビジネスへの応用の偵察です。

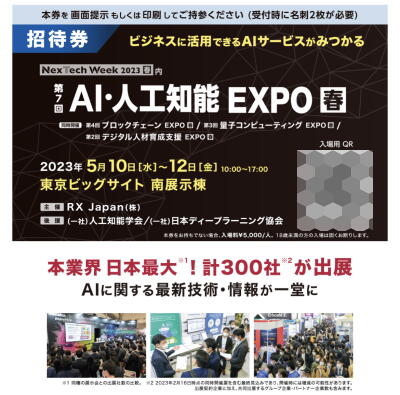
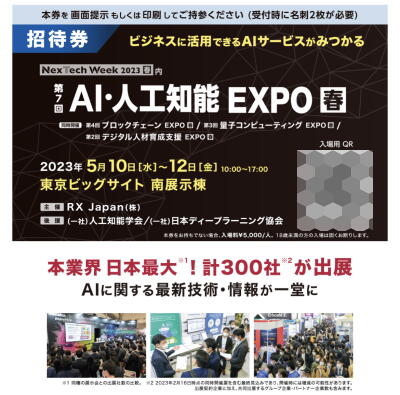
ビジネスイベントなので、事前に招待状(eチケット)を持っていない「通りがかりの人」は入場料 5,000円かかりますが、以下の招待状があると無料で入場パスがもらえます。

招待状で受付をして入場パスをゲットして首にかけているとフリーで会場に出入りできます。

(でも、)かわいいは正義
・ ・ ・ ・ ・ ・ ・ ・ ・
広い会場内は、押すな、押すな、の満員ラッシュでした。 まだマスクは必須ですね、これじゃ。


生成AIの中でも、AIイラストはオープンソースでフリーなのでビジネスにならないためか、これといった展示ブースはなし。
文章を生成するChatGPTのような生成AIの使い方はネットに情報があふれているので、いまさら会場で見るのは時間の無駄なのでスルーです。
・ ・ ・ ・ ・ ・ ・ ・ ・
で、ですね、、、
プログラムコードを生成する生成AIをMicrosoftがプレゼン+デモをやっていたので見てきました。

プレゼンでは、GitHub CopilotのPreview版(ChatGPTの GPT-3モデルをAPIを用いてGitHubと連携したもの)を使っていました。 ソースコードエディタでコメントを書くと、そのコメントを GPTが解釈して、書かれたコメントの内容が実際に動作するプログラムコードを自動生成する、というもので、開発者は、コメントに、たとえば、
// 生年月日の文字列から年齢を求める
※ここに GPTが生成したプログラムコードが自動的に追加される
などと書いて、enterキーを押すと、そのコメントに沿ったプログラムコードを 自動的に表示されます。 開発者は 1からコードを書くのではなく、やりたい処理を書いて、AIが生成したプログラムコードをそのまま(または手直しして)使う、という手順を繰り返すとアプリができあがります。 GitHub CopirotはインタラクティブにGPTを使うようになっていて(まだPreviewですが)使い勝手がよさそうです。
こうなると、学校で習う程度のプログラミングは、人間がコードを書かなくても、コメントを書くだけで、プログラムコードは 生成AIが作ってくれるので、プログラマーの仕事が質的に変わりますね。
・ ・ ・ ・ ・ ・ ・ ・ ・
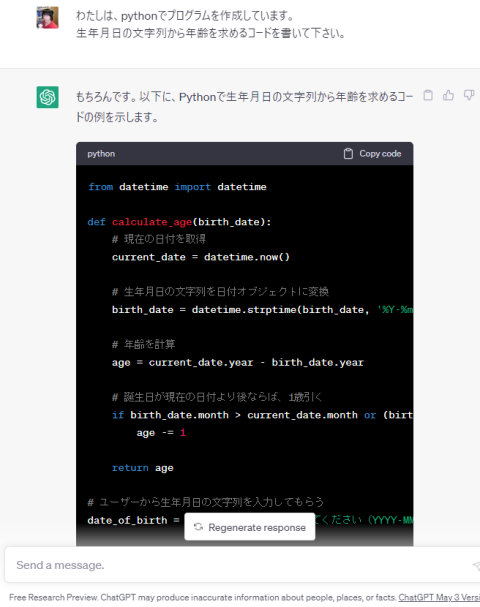
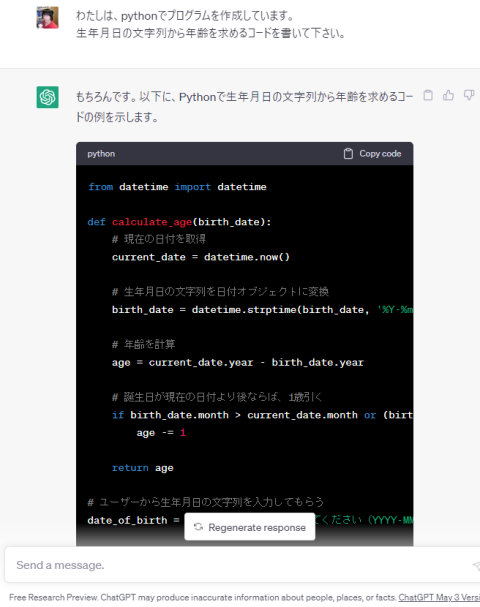
現状でも、ChatGPTを使って以下のようにプロンプトを書けばプログラムを生成できるのですが、いちいち、開発環境にコピペする感じになります。

※まだコードの続きがありますが割愛します。
、、、技術的な話題は、IT技術者じゃないと難しいので、この話題はこのへんで。 興味がある方は、下記サイトを参照ください
https://docs.github.com/ja/copilot/getting-started-with-github-copilot
↓
帰りに大井町駅のベックスでカフェラテを。

― ― ― ― ― ― ― ― ― ―
[夜のニチレイフーズダイレクトの塩分制限健康管理食]
夕食は、ニチレイフーズダイレクトの冷凍宅配食(気配りご膳・塩分制限食)= 牛肉のしぐれ煮風 セットにしました。
きょうは、減塩みそ汁、鬼滅の刃ふりかけを付けています。

塩分は、おかずセットが 1.9g + 減塩味噌汁 1.5g + 鬼滅の9刃ふりかけ 0.2g = 3.6g です。
― ― ― ― ― ― ― ― ― ―
[追伸]
あしたの午前中は、茗荷谷のデンタルクリニックへ行きます。
雨が降りませんように。
きょうの横浜は、
・ ・ ・ ・ ・ ・ ・ ・ ・
明け方 4時頃、パーキンソン病由来の悪夢(悪い人たちに殺されそうになる怖い夢)を見て、「わーっ!」と叫んで飛び起きました。(レム睡眠行動障害の症状)
夢と現実が混ざった状態(寝ぼけに近い)だったので、恐怖から逃れるために、部屋の照明をつけたとたん、、、
ぐらぐらぐらっ
と揺れて、千葉県を震源とする地震が発生し、横浜で震度4でした。
悪夢で飛び起きた途端に地震なんて、地震予知夢みたいで、そっちのほうが気持ち悪いですよ。
未来に起きる災害を予知できたら・・・ なんて、科学的じゃないです。 偶然でしょう。
― ― ― ― ― ― ― ― ― ―
[朝のルーティン]
朝は、7種類の野菜のミックスサンドイッチ、カフェラテ、ヨーグルトでした。
※このコンテンツは、2020年4月20日で終了しましたが、不定期に復活します。
― ― ― ― ― ― ― ― ― ―
[訪問看護の日]
毎週木曜の朝9:30 ~ 10:30 は、訪問看護ステーションから、看護師さんが 1時間来てくれます。

訪問看護は、医師が書いた「看護指示書」に基づいて、訪問看護ステーションが「看護計画書」を作成し、基本的にはその内容を 毎週 1時間でやるのですが、「看護計画書」の範囲が広く記載されているので、体調の不調も、精神的に不調も、なんでも相談できます。
※ ※ ※ ※ ※ ※
3月末に退職して、4月は羽を伸ばしていましたが、5月になって、暇すぎて、昼寝することが増えてしまい、その反動で夜に眠れなくなる昼夜逆転しそうな状況になりかけているので、そうならないために、何か目的をもって、毎週スケジュールを入れないとダメになるね。 、、、なんて話をしました。
― ― ― ― ― ― ― ― ― ―
[お昼は ドトールで カツサンドとアイスコーヒー(S)]
↓
午後は、大井町から、りんかい線経由で国際展示場まで行き、東京ビッグサイトで開催中の AI・人工知能 EXPO 春 ちら見してきました。
午前中は晴れていたのに、国際展示場に付いたら雨ですよ。 日傘を雨傘に流用して濡れずに東京ビッグサイトへ到着です。
説明しよう。
・シャツブラウス(ビジネスぽいやつ)
・アクシーズファムのキュロットミニスカート
・エナメル調シューズ
です。 ビジネスが目的のイベントなので、カジュアルな服装だと相手にされませんので。
(でも、)かわいいは正義
・ ・ ・ ・ ・ ・ ・ ・ ・
きょうの目的は、ChatGPTや、AIイラストなどが旬なので、「生成AI」のビジネスへの応用の偵察です。
ビジネスイベントなので、事前に招待状(eチケット)を持っていない「通りがかりの人」は入場料 5,000円かかりますが、以下の招待状があると無料で入場パスがもらえます。

招待状で受付をして入場パスをゲットして首にかけているとフリーで会場に出入りできます。
(でも、)かわいいは正義
・ ・ ・ ・ ・ ・ ・ ・ ・
広い会場内は、押すな、押すな、の満員ラッシュでした。 まだマスクは必須ですね、これじゃ。
生成AIの中でも、AIイラストはオープンソースでフリーなのでビジネスにならないためか、これといった展示ブースはなし。
文章を生成するChatGPTのような生成AIの使い方はネットに情報があふれているので、いまさら会場で見るのは時間の無駄なのでスルーです。
・ ・ ・ ・ ・ ・ ・ ・ ・
で、ですね、、、
プログラムコードを生成する生成AIをMicrosoftがプレゼン+デモをやっていたので見てきました。
プレゼンでは、GitHub CopilotのPreview版(ChatGPTの GPT-3モデルをAPIを用いてGitHubと連携したもの)を使っていました。 ソースコードエディタでコメントを書くと、そのコメントを GPTが解釈して、書かれたコメントの内容が実際に動作するプログラムコードを自動生成する、というもので、開発者は、コメントに、たとえば、
// 生年月日の文字列から年齢を求める
※ここに GPTが生成したプログラムコードが自動的に追加される
などと書いて、enterキーを押すと、そのコメントに沿ったプログラムコードを 自動的に表示されます。 開発者は 1からコードを書くのではなく、やりたい処理を書いて、AIが生成したプログラムコードをそのまま(または手直しして)使う、という手順を繰り返すとアプリができあがります。 GitHub CopirotはインタラクティブにGPTを使うようになっていて(まだPreviewですが)使い勝手がよさそうです。
こうなると、学校で習う程度のプログラミングは、人間がコードを書かなくても、コメントを書くだけで、プログラムコードは 生成AIが作ってくれるので、プログラマーの仕事が質的に変わりますね。
・ ・ ・ ・ ・ ・ ・ ・ ・
現状でも、ChatGPTを使って以下のようにプロンプトを書けばプログラムを生成できるのですが、いちいち、開発環境にコピペする感じになります。

※まだコードの続きがありますが割愛します。
、、、技術的な話題は、IT技術者じゃないと難しいので、この話題はこのへんで。 興味がある方は、下記サイトを参照ください
https://docs.github.com/ja/copilot/getting-started-with-github-copilot
↓
帰りに大井町駅のベックスでカフェラテを。
― ― ― ― ― ― ― ― ― ―
[夜のニチレイフーズダイレクトの塩分制限健康管理食]
夕食は、ニチレイフーズダイレクトの冷凍宅配食(気配りご膳・塩分制限食)= 牛肉のしぐれ煮風 セットにしました。
きょうは、減塩みそ汁、鬼滅の刃ふりかけを付けています。
塩分は、おかずセットが 1.9g + 減塩味噌汁 1.5g + 鬼滅の9刃ふりかけ 0.2g = 3.6g です。
― ― ― ― ― ― ― ― ― ―
[追伸]
あしたの午前中は、茗荷谷のデンタルクリニックへ行きます。
雨が降りませんように。
AIイラストギャラリー用にWordPressを仮想サーバー上に構築 [アーキテクトぽい]
2023年4月1日(土)
きょうの横浜は、![[晴れ]](https://blog.ss-blog.jp/_images_e/1.gif) 青空が広がりました(20℃)でした。
青空が広がりました(20℃)でした。
― ― ― ― ― ― ― ― ― ―
[朝のルーティン]
朝は、もちっと食感の完熟バナナパン、彩り野菜ミックス+減塩釜揚げシラス+ゆで卵、カフェラテ、ヤクルトのヨーグルトでした。

ヨッシーパパさん愛用の「彩り野菜ミックス」です。

訂正: きのうの朝食のパンは「手巻きソーセージパン」でした。
※このコンテンツは、2020年4月20日で終了しましたが、不定期に復活します。
― ― ― ― ― ― ― ― ― ―
[百合の女王・カサブランカ 2本目が開花]
3月28日夜の送別会でいただいた、ばかでっかい花束に、百合の女王・カサブランカ が4本入っており、1本は最初から咲いていたのですが、3本は蕾でした。

今朝起きたら、3本の蕾のうち、1本が開花していました。 カサブランカは、花の大きさが15cmくらいあり大輪の花です。

妹にLINEで写真を送ったら、しべに付着の花粉は、付いたら取れなくなるので、しべを取っておいたほうがよいというので取りました。 蕾は、あとまだ 2本あります。
段ボール箱サイズなのでバケツに生けているボリュームですが、栄養剤のゼリーを水に混ぜているので、萎える様子もなく、元気に咲いています。
どんだけ~
― ― ― ― ― ― ― ― ― ―
[桜のアイシング・クッキー]
茗荷谷(文京区小石川)の和菓子屋・三原堂で買った、桜のアイシング・クッキーです。

花見に行きそこなったので、クッキーで花見です。
― ― ― ― ― ― ― ― ― ―
[AIイラストギャラリー用にWordPressを仮装サーバー上に構築]
※ ITの難しい話が続きますので、興味がない方は、スルーして、ポチっとしてください。
当ブログの右側のサイドバーにズラリと並んでいるバナーは、レンタル仮想サーバー上にコンテンツを置いて運用しています。
レンタル仮想サーバーは、OSが Linux(CentOS)で、Webサーバーは Apacheを立てており、伝送路は SSLで HTTPS通信できるようにして、独自ドメイン(yuna-k.jp)を取得しています。
コンテンツは、Apache上に、スクラッチで HTML5 + CSS + JavaScript を書いているのですが、コンテンツの更新のたびにメチャメチャ手間がかかっています。 ← バカですね!
↓
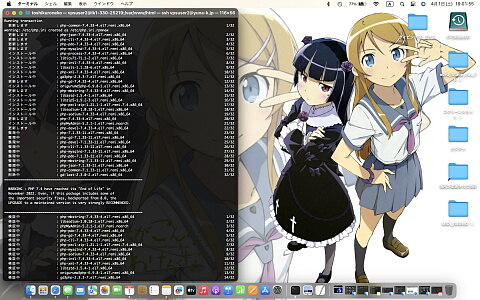
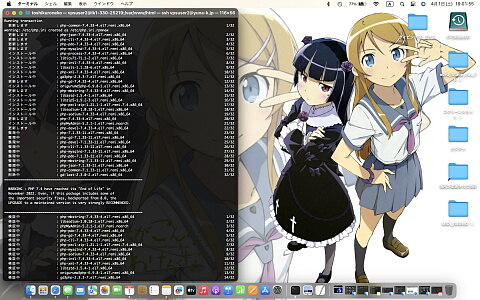
今般、「AIイラスト」のイメージギャラリーサイトを構築するにあたり、「HTML5 + CSS + Javascriptは、ないな!」「それなー」 となり、便利なイメージギャラリーのプラグインが豊富に揃っている WordPress 6.2 を仮想サーバー上の Apacheで動かすことにして、きょうの朝から作業していました。 仮想サーバーへの接続は、SSH(伝送路が暗号化されたシェル)コマンドをキーボードからカチャカチャと打ち込んで作業していきます。 SSHは、Windows PCではなく、Macbook ProのmacOS上の「ターミナル」アプリからコマンドを打っています。 ← Macbookが開発用PCってこと
こんな感じ ↓

ApacheでWordPressを動かすには、DBが必要なので、mariaDB(昔の MySQL)にWordPress用のテーブルを作っておきます。 WordPressは、tar.gzファイルを wgetしてからtarで展開して、念入りにセキュリティ対策をすれば簡単に動きます。 WordPressはハッカーに攻撃されやすいので、セキュリティ対策は2重、3重にやっておかないと危ないので、そこで時間がかかりました。
WordPressの構築が終わったら、Apacheを再起動すれば、カンタンに動きます。 現在、当ブログの右サイドバーの「AIイラスト」バナーのリンク先は、仮想サーバーのWordPressになっています。
 ← これがリンクバナー
← これがリンクバナー
ですが、ギャラリープラグインは、種類が多い(無償も有償もあり)ので、どれにするか検討中でして、今時点ではイメージギャラリープラグインは動かしていません。
・ ・ ・ ・ ・ ・ ・ ・
てゆーか、WordPressはブログシステムでもあるので、いずれ SSブログがなくなったら、きょう仮想サーバー上に構築したWordPressの黒猫ブログに乗り換える予定です。 (SSブログがある間は、SSブログを使いますが)
・ ・ ・ ・ ・ ・ ・ ・
そんなこんなで、疲れたですぅ~
あしたの夕方はインドアテニスがあるし、日中にWordPressにイメージギャラリーのプラグインを入れて、AIイラストギャラリーを運用開始する予定です。
最後、ITが詳しくない人には難しい内容ですいませんでした。
きょうの横浜は、
― ― ― ― ― ― ― ― ― ―
[朝のルーティン]
朝は、もちっと食感の完熟バナナパン、彩り野菜ミックス+減塩釜揚げシラス+ゆで卵、カフェラテ、ヤクルトのヨーグルトでした。
ヨッシーパパさん愛用の「彩り野菜ミックス」です。
訂正: きのうの朝食のパンは「手巻きソーセージパン」でした。
※このコンテンツは、2020年4月20日で終了しましたが、不定期に復活します。
― ― ― ― ― ― ― ― ― ―
[百合の女王・カサブランカ 2本目が開花]
3月28日夜の送別会でいただいた、ばかでっかい花束に、百合の女王・カサブランカ が4本入っており、1本は最初から咲いていたのですが、3本は蕾でした。
今朝起きたら、3本の蕾のうち、1本が開花していました。 カサブランカは、花の大きさが15cmくらいあり大輪の花です。
妹にLINEで写真を送ったら、しべに付着の花粉は、付いたら取れなくなるので、しべを取っておいたほうがよいというので取りました。 蕾は、あとまだ 2本あります。
段ボール箱サイズなのでバケツに生けているボリュームですが、栄養剤のゼリーを水に混ぜているので、萎える様子もなく、元気に咲いています。
どんだけ~
― ― ― ― ― ― ― ― ― ―
[桜のアイシング・クッキー]
茗荷谷(文京区小石川)の和菓子屋・三原堂で買った、桜のアイシング・クッキーです。
花見に行きそこなったので、クッキーで花見です。
― ― ― ― ― ― ― ― ― ―
[AIイラストギャラリー用にWordPressを仮装サーバー上に構築]
※ ITの難しい話が続きますので、興味がない方は、スルーして、ポチっとしてください。
当ブログの右側のサイドバーにズラリと並んでいるバナーは、レンタル仮想サーバー上にコンテンツを置いて運用しています。
レンタル仮想サーバーは、OSが Linux(CentOS)で、Webサーバーは Apacheを立てており、伝送路は SSLで HTTPS通信できるようにして、独自ドメイン(yuna-k.jp)を取得しています。
コンテンツは、Apache上に、スクラッチで HTML5 + CSS + JavaScript を書いているのですが、コンテンツの更新のたびにメチャメチャ手間がかかっています。 ← バカですね!
↓
今般、「AIイラスト」のイメージギャラリーサイトを構築するにあたり、「HTML5 + CSS + Javascriptは、ないな!」「それなー」 となり、便利なイメージギャラリーのプラグインが豊富に揃っている WordPress 6.2 を仮想サーバー上の Apacheで動かすことにして、きょうの朝から作業していました。 仮想サーバーへの接続は、SSH(伝送路が暗号化されたシェル)コマンドをキーボードからカチャカチャと打ち込んで作業していきます。 SSHは、Windows PCではなく、Macbook ProのmacOS上の「ターミナル」アプリからコマンドを打っています。 ← Macbookが開発用PCってこと
こんな感じ ↓

ApacheでWordPressを動かすには、DBが必要なので、mariaDB(昔の MySQL)にWordPress用のテーブルを作っておきます。 WordPressは、tar.gzファイルを wgetしてからtarで展開して、念入りにセキュリティ対策をすれば簡単に動きます。 WordPressはハッカーに攻撃されやすいので、セキュリティ対策は2重、3重にやっておかないと危ないので、そこで時間がかかりました。
WordPressの構築が終わったら、Apacheを再起動すれば、カンタンに動きます。 現在、当ブログの右サイドバーの「AIイラスト」バナーのリンク先は、仮想サーバーのWordPressになっています。
 ← これがリンクバナー
← これがリンクバナーですが、ギャラリープラグインは、種類が多い(無償も有償もあり)ので、どれにするか検討中でして、今時点ではイメージギャラリープラグインは動かしていません。
・ ・ ・ ・ ・ ・ ・ ・
てゆーか、WordPressはブログシステムでもあるので、いずれ SSブログがなくなったら、きょう仮想サーバー上に構築したWordPressの黒猫ブログに乗り換える予定です。 (SSブログがある間は、SSブログを使いますが)
・ ・ ・ ・ ・ ・ ・ ・
そんなこんなで、疲れたですぅ~
あしたの夕方はインドアテニスがあるし、日中にWordPressにイメージギャラリーのプラグインを入れて、AIイラストギャラリーを運用開始する予定です。
最後、ITが詳しくない人には難しい内容ですいませんでした。
SAKURA VPS上にWebサーバーを構築 #リングフィット・アドベンチャー 32日目 [アーキテクトぽい]
2021年1月21日(木・休み)
きょうの横浜は、![[晴れ]](https://blog.ss-blog.jp/_images_e/1.gif) 晴れましたが寒かったです。
晴れましたが寒かったです。
快晴!
ほんと、いい天気でした。
陽ざしが差し込むので、日中の屋内は暖房不要です。
― ― ― ― ― ― ― ― ― ―
[SAKURA VPS上にWebサーバーを構築]
昨年の年末に書いたのですが、So-net U-Page+ サービスは 1月31日で終了し、移行などの代替手段が用意されません。
あと 10日で So-netドメインでのU-Page+の Webサーバーへのアクセスができなくなるため、きょうからWebサーバーの移行を開始しました。
- - -------------- - -
移行先のWebサーバーの候補は以下の3つです。
(1) クラウド上にWebサーバーを構築
(2) VPS(仮想プライベートサーバー)上にWebサーバーを構築
(3) レンタルWebサーバー
このうち、(1)は従量課金なのでアクセスが増えると料金が青天井です。
また、(3)は管理者権限をもらえないので動的なコンテンツを作れません。
ということで、VPSをレンタルして、その上にWebサーバーを構築することにしました。
VPSにすれば、将来SSブログがなくなってもVPS上のWordPressへ移行することもできます。
- - -------------- - -
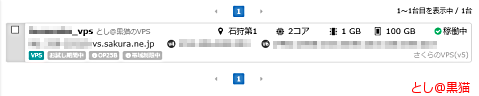
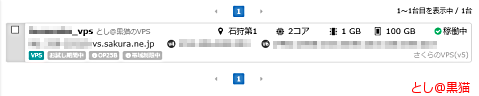
VPSは、すでに会員になっているSAKURA Internetの VPSを追加でレンタルしました。
仮想サーバーは 2コア、1GBメモリー、100GB SSDにしました。
OSがLinuxなので、Windows 10みたいにメモリーやストレージを馬鹿みたいに消費しませんから、このスペックで十分です。
データセンターは、首都直下地震や南海トラフ地震での壊滅リスクを避けるため、石狩リージョン(北海道)にしました。

- - -------------- - -
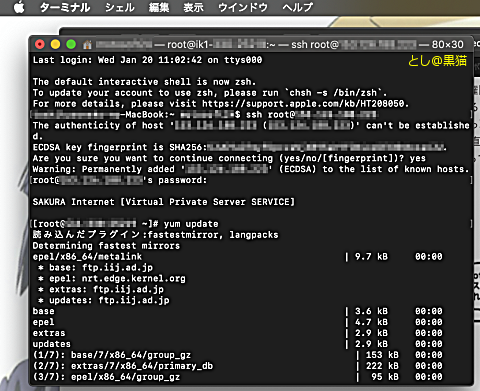
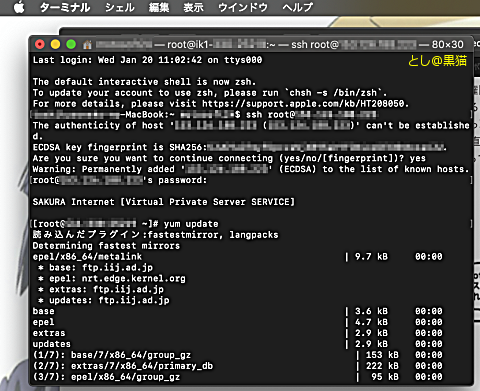
VPSのOSは Linux(Fedora Core 7)だけがインストールされたまっさらな状態なので、自宅PCからsshを使ってシェルコマンドを打ち込んでの Webサーバー構築作業になります。
Windowsだとssh対応ソフトが必要ですが、macOS の「ターミナル」は ssh対応なので普段使いの Macbookから場所を選ばずに作業できます。
(macOSのコアは Linuxなので、Macと Linuxとは相性が良い)

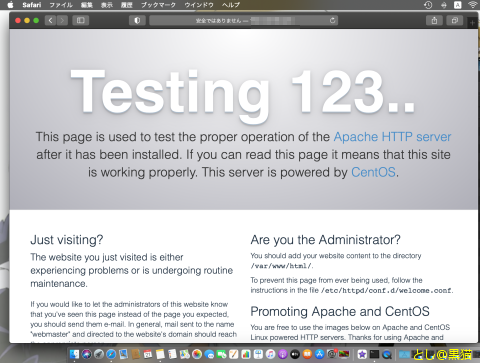
なんだかんだ、ひたすらキーボードからシェルコマンドを打ち込んで、Apacheを入れて、ファイアウオールの設定をやって、スイッチ(電源じゃないですよ。仮想スイッチングハブ)の設定をやって約 1時間ぐらいで IPアドレスで httpでのアクセスが開通します。

- - -------------- - -
でもURLにIPアドレスを打ちたくないので、すでに確保済の独自ドメイン(×××××.jp)が使えるように DNSのAレコードにIPアドレスを設定しました。

ちなみにDNSも SAKURA Internetのやつです。
- - -------------- - -
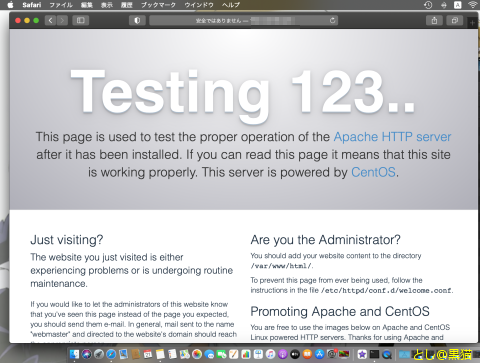
それから、どうせなら httpsでセキュアにアクセスしたいので、php と Apacheの mod_ssl を入れて ファイアウォールとスイッチのパケットフィルタでポート 443を通過するように設定しました。
以前、SSL証明書は有料のものを使っていたのですが、今回は無料のSSL証明書(有効期間 3ヶ月ごとに更新要)を cronで自動更新するように設定です。
- - -------------- - -
というわけで、あしたは、So-net U-Page+のコンテンツを sftpで、ごっそり移動します。
まあ、So-net U-Page+は管理者権限をくれないし、httpとftpしかサポートなしなので、レガシーというか過去の遺物なんですけどね。
・・・とか、チンプンカンプンだ、という方は、レンタルWebサーバーを借りましょう。
― ― ― ― ― ― ― ― ― ―
[肉豆腐の定食屋で 昆布だし肉豆腐定食]
きのうから肉豆腐がイチオシの定食屋になった店で、昆布だし肉豆腐定食を黙食イートインしました。

八丁味噌仕立ての肉豆腐も美味しかったのですが、昆布だしの旨みはピカイチ。

豆腐の上と周囲に、これでもかというくらい牛肉がのって、その上におぼろ昆布ですから、旨くないわけがありません。
― ― ― ― ― ― ― ― ― ―
[朝のルーティン]
ハローキティのトースト。

※このコンテンツは、2020年4月20日で終了しましたが、不定期に復活します。
― ― ― ― ― ― ― ― ― ―
[Nintendo Switch リングフィット・アドベンチャー]
※ フィットネスは継続なり。
※ 筋肉は裏切りません。
※ リングフィット・アドベンチャーのネタを日々更新予定です。
32日目です。
レベルは、Lv 156 → Lv 160になりました。
きょうは 2回のバトルジムとフィットネスジムで、レベルが 4上がりました。

ワールド 19を攻略中で、メインルートの半分ぐらい進みました。

ミニゲームやタウンミッションは、めぼしいお宝アイテム(攻撃や防御パラメータが上がる非売品ウェア等)がもらえるものだけやりました。
あしたはワールド 19の残りの攻略を進めます。

※非売品の新しいウェアを揃えました(攻撃力UP、防御力UP)
(1) きょうできるようになったこと
・なし
(2) きょうもらった称号
・スゴいバンザイスクワッター
・リングアロー界の精鋭
・リングアゲサゲ界のアイドル
(3) きょうクリアしたミニゲーム
・なし
(4) きょうクリアしたタウンミッション
・「今ダケ 今ダケ」 ・・・バトルジムを 1ターンで1匹縛り
(5) きょうクリアしたジム
・バトルジム(1回目) ・・・評価S
・バトルジム(2回目) ・・・評価A、1ターンで1匹縛り
・フィットネスジム「すっきり二の腕セット」 ・・・評価A
(6) スキルツリー解放
・スクワット III
(7) メインルートでゲットしたスキル
・バンザイベンド III
・ねじり体側のポーズ III
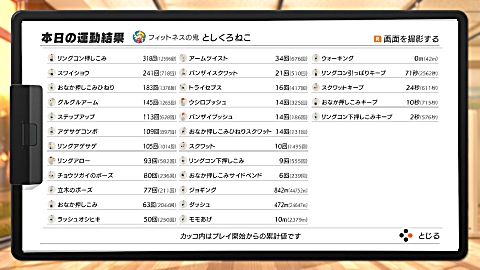
きょうのフィットネス内容は、、、

このゲームを舐めてかかると筋肉痛になります。
- - -------------- - -
ワールド 23がメインルートの最後で、そこでラスボスを倒せば一応のクリアです。
(そのあと 2周目 = エクストラステージとマスターステージが レベル 392まで続きますが)
できれば、1周目を3月末までにクリアしたいです。
楽しそうに見えるかもしれませんが、このゲームは つらい です。
- - -------------- - -
先日の スクワット 1,000回突破、グルグルアーム 1,000回突破に続き、
リングアゲサゲ 1,000回突破しました。

スクワットにせよ、何にせよ、それぞれを 1,000回やるというのは、たいへんですよ。
― ― ― ― ― ― ― ― ― ―
[追伸]
緊急事態宣言が出ましたが、すぐには感染拡大が止まりません。
新型コロナ感染者数:
東京: 1,471人
神奈川: 731人
全国: 5,652人
依然として高止まりで横ばいです。
新型コロナで死亡した人の平均年齢は、79.1 歳です。
一方で、20歳以下の死亡者は 0人です。
75歳以上の高齢者は要注意、感染したら重症化して虹の橋ですよ。
- - -------------- - -
あしたは So-netのWebサーバーのコンテンツを VPS上のWebサーバーへ移行作業です。
きょうの横浜は、
快晴!
ほんと、いい天気でした。
陽ざしが差し込むので、日中の屋内は暖房不要です。
― ― ― ― ― ― ― ― ― ―
[SAKURA VPS上にWebサーバーを構築]
昨年の年末に書いたのですが、So-net U-Page+ サービスは 1月31日で終了し、移行などの代替手段が用意されません。
あと 10日で So-netドメインでのU-Page+の Webサーバーへのアクセスができなくなるため、きょうからWebサーバーの移行を開始しました。
- - -------------- - -
移行先のWebサーバーの候補は以下の3つです。
(1) クラウド上にWebサーバーを構築
(2) VPS(仮想プライベートサーバー)上にWebサーバーを構築
(3) レンタルWebサーバー
このうち、(1)は従量課金なのでアクセスが増えると料金が青天井です。
また、(3)は管理者権限をもらえないので動的なコンテンツを作れません。
ということで、VPSをレンタルして、その上にWebサーバーを構築することにしました。
VPSにすれば、将来SSブログがなくなってもVPS上のWordPressへ移行することもできます。
- - -------------- - -
VPSは、すでに会員になっているSAKURA Internetの VPSを追加でレンタルしました。
仮想サーバーは 2コア、1GBメモリー、100GB SSDにしました。
OSがLinuxなので、Windows 10みたいにメモリーやストレージを馬鹿みたいに消費しませんから、このスペックで十分です。
データセンターは、首都直下地震や南海トラフ地震での壊滅リスクを避けるため、石狩リージョン(北海道)にしました。

- - -------------- - -
VPSのOSは Linux(Fedora Core 7)だけがインストールされたまっさらな状態なので、自宅PCからsshを使ってシェルコマンドを打ち込んでの Webサーバー構築作業になります。
Windowsだとssh対応ソフトが必要ですが、macOS の「ターミナル」は ssh対応なので普段使いの Macbookから場所を選ばずに作業できます。
(macOSのコアは Linuxなので、Macと Linuxとは相性が良い)

なんだかんだ、ひたすらキーボードからシェルコマンドを打ち込んで、Apacheを入れて、ファイアウオールの設定をやって、スイッチ(電源じゃないですよ。仮想スイッチングハブ)の設定をやって約 1時間ぐらいで IPアドレスで httpでのアクセスが開通します。

- - -------------- - -
でもURLにIPアドレスを打ちたくないので、すでに確保済の独自ドメイン(×××××.jp)が使えるように DNSのAレコードにIPアドレスを設定しました。

ちなみにDNSも SAKURA Internetのやつです。
- - -------------- - -
それから、どうせなら httpsでセキュアにアクセスしたいので、php と Apacheの mod_ssl を入れて ファイアウォールとスイッチのパケットフィルタでポート 443を通過するように設定しました。
以前、SSL証明書は有料のものを使っていたのですが、今回は無料のSSL証明書(有効期間 3ヶ月ごとに更新要)を cronで自動更新するように設定です。
- - -------------- - -
というわけで、あしたは、So-net U-Page+のコンテンツを sftpで、ごっそり移動します。
まあ、So-net U-Page+は管理者権限をくれないし、httpとftpしかサポートなしなので、レガシーというか過去の遺物なんですけどね。
・・・とか、チンプンカンプンだ、という方は、レンタルWebサーバーを借りましょう。
― ― ― ― ― ― ― ― ― ―
[肉豆腐の定食屋で 昆布だし肉豆腐定食]
きのうから肉豆腐がイチオシの定食屋になった店で、昆布だし肉豆腐定食を黙食イートインしました。
八丁味噌仕立ての肉豆腐も美味しかったのですが、昆布だしの旨みはピカイチ。
豆腐の上と周囲に、これでもかというくらい牛肉がのって、その上におぼろ昆布ですから、旨くないわけがありません。
― ― ― ― ― ― ― ― ― ―
[朝のルーティン]
ハローキティのトースト。
※このコンテンツは、2020年4月20日で終了しましたが、不定期に復活します。
― ― ― ― ― ― ― ― ― ―
[Nintendo Switch リングフィット・アドベンチャー]
※ フィットネスは継続なり。
※ 筋肉は裏切りません。
※ リングフィット・アドベンチャーのネタを日々更新予定です。
32日目です。
レベルは、Lv 156 → Lv 160になりました。
きょうは 2回のバトルジムとフィットネスジムで、レベルが 4上がりました。

ワールド 19を攻略中で、メインルートの半分ぐらい進みました。

ミニゲームやタウンミッションは、めぼしいお宝アイテム(攻撃や防御パラメータが上がる非売品ウェア等)がもらえるものだけやりました。
あしたはワールド 19の残りの攻略を進めます。

※非売品の新しいウェアを揃えました(攻撃力UP、防御力UP)
(1) きょうできるようになったこと
・なし
(2) きょうもらった称号
・スゴいバンザイスクワッター
・リングアロー界の精鋭
・リングアゲサゲ界のアイドル
(3) きょうクリアしたミニゲーム
・なし
(4) きょうクリアしたタウンミッション
・「今ダケ 今ダケ」 ・・・バトルジムを 1ターンで1匹縛り
(5) きょうクリアしたジム
・バトルジム(1回目) ・・・評価S
・バトルジム(2回目) ・・・評価A、1ターンで1匹縛り
・フィットネスジム「すっきり二の腕セット」 ・・・評価A
(6) スキルツリー解放
・スクワット III
(7) メインルートでゲットしたスキル
・バンザイベンド III
・ねじり体側のポーズ III
きょうのフィットネス内容は、、、

このゲームを舐めてかかると筋肉痛になります。
- - -------------- - -
ワールド 23がメインルートの最後で、そこでラスボスを倒せば一応のクリアです。
(そのあと 2周目 = エクストラステージとマスターステージが レベル 392まで続きますが)
できれば、1周目を3月末までにクリアしたいです。
楽しそうに見えるかもしれませんが、このゲームは つらい です。
- - -------------- - -
先日の スクワット 1,000回突破、グルグルアーム 1,000回突破に続き、
リングアゲサゲ 1,000回突破しました。

スクワットにせよ、何にせよ、それぞれを 1,000回やるというのは、たいへんですよ。
― ― ― ― ― ― ― ― ― ―
[追伸]
緊急事態宣言が出ましたが、すぐには感染拡大が止まりません。
新型コロナ感染者数:
東京: 1,471人
神奈川: 731人
全国: 5,652人
依然として高止まりで横ばいです。
新型コロナで死亡した人の平均年齢は、79.1 歳です。
一方で、20歳以下の死亡者は 0人です。
75歳以上の高齢者は要注意、感染したら重症化して虹の橋ですよ。
- - -------------- - -
あしたは So-netのWebサーバーのコンテンツを VPS上のWebサーバーへ移行作業です。
さらに便利 RSS更新が来なくてもラクラク ブログ更新チェッカー その3 [アーキテクトぽい]
2018年7月5日(木)
きょうの横浜は、![[曇り]](https://blog.ss-blog.jp/_images_e/2.gif) 曇りで風が強く、蒸し暑かったです。
曇りで風が強く、蒸し暑かったです。
横浜は、風が強いですが、雨が降っていないので、助かります。
― ― ― ― ― ― ― ― ― ―
[RSS更新が来なくてもラクラク巡回 ブログ更新チェッカー]
3回目のネタです。
ソネブロの RSSフィードの不具合が修正される気配がありません。
ソネブロ更新チェッカーをブラッシュアップして、使いやすくしました。

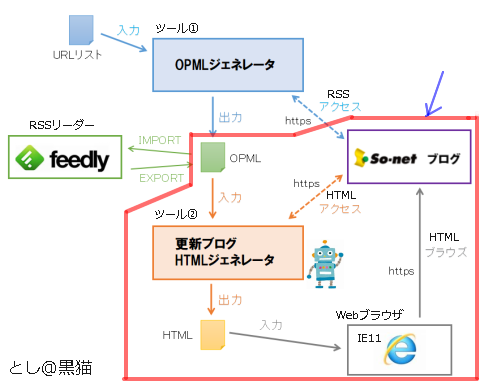
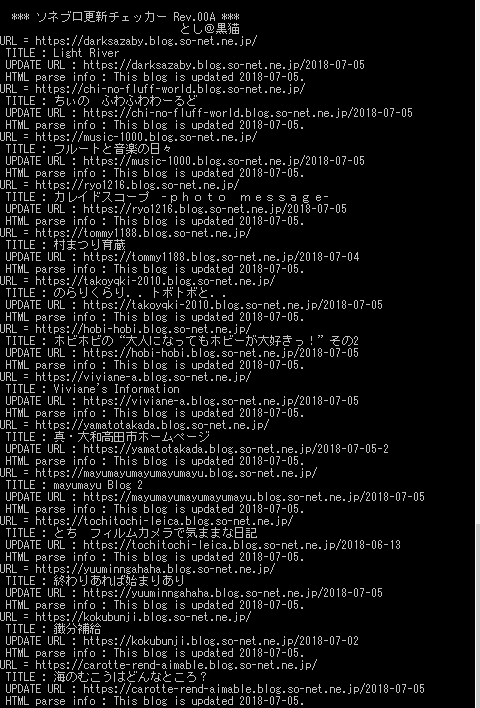
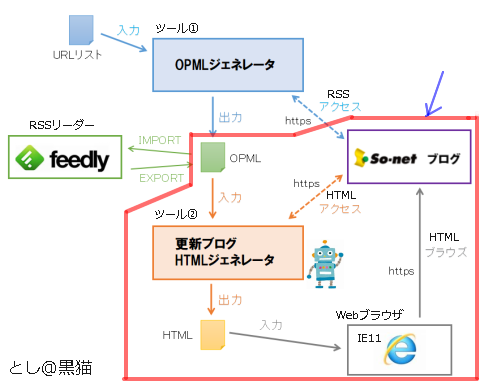
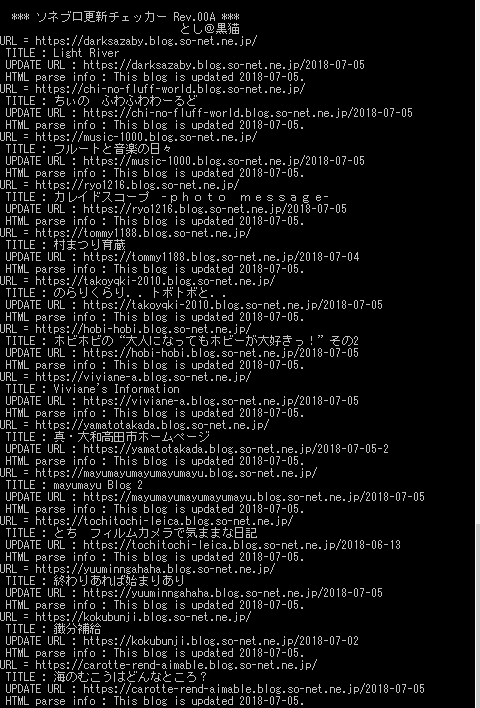
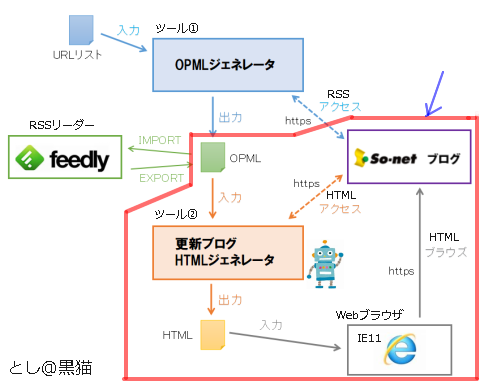
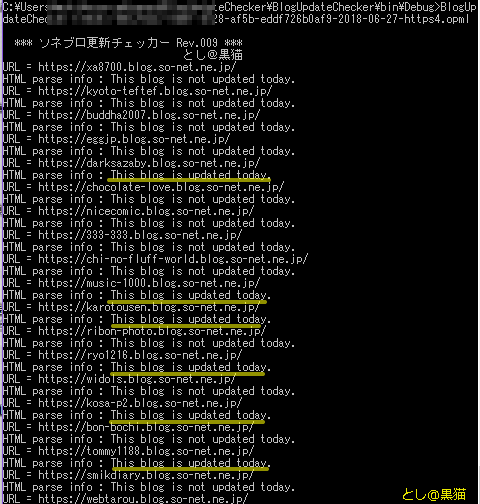
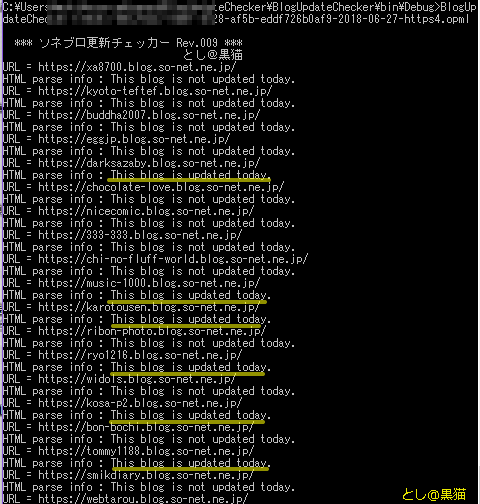
このツールは、ソネブロを自動的に巡回して、更新された最新記事を「RDF」を使って取得し、最新ブログ記事に直リンクした、購読用のHTMLファイルを作ります。
このツールは、ソネブロを巡回するロボットです。(nice! はつけません)
Feedlyなどから出力したOPMLファイルを入力すると、自動的にソネブロ巡回し、最新記事があるかチェックします。

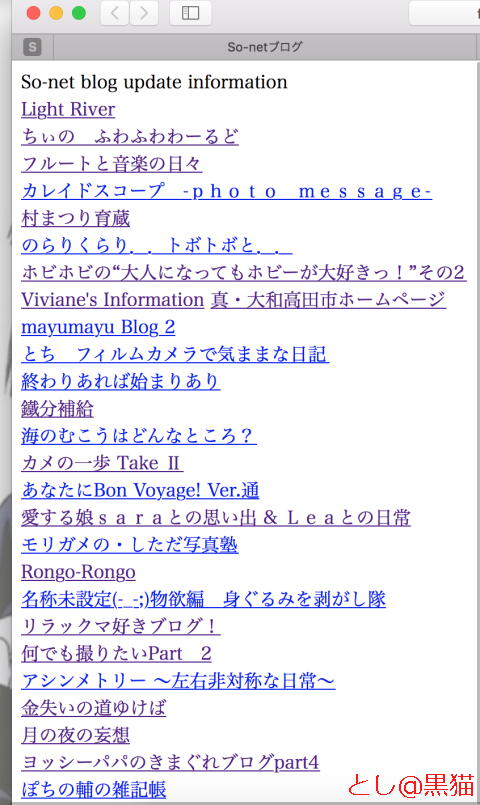
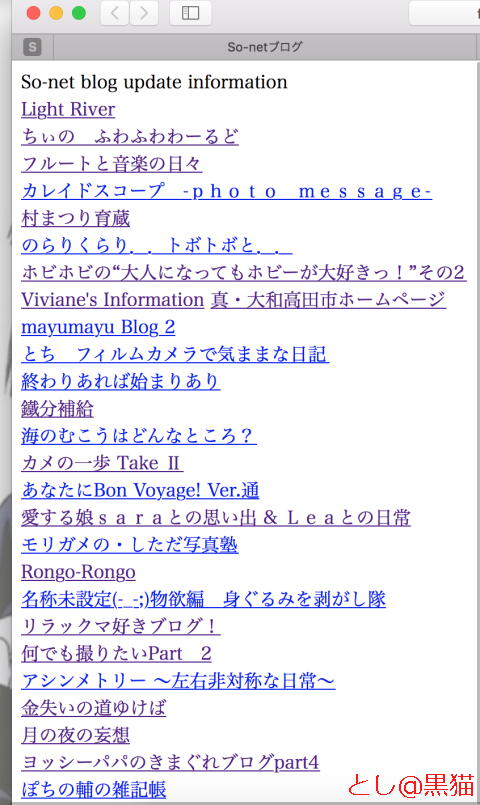
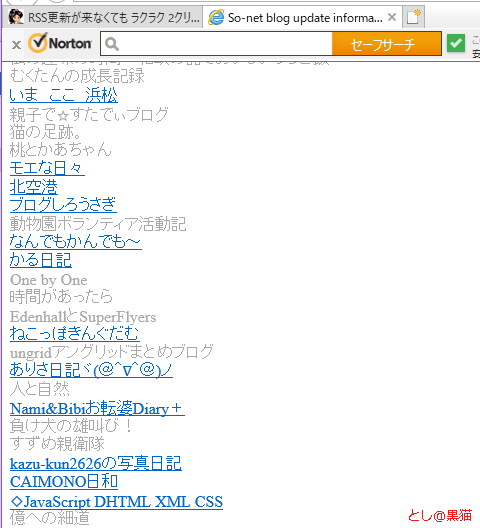
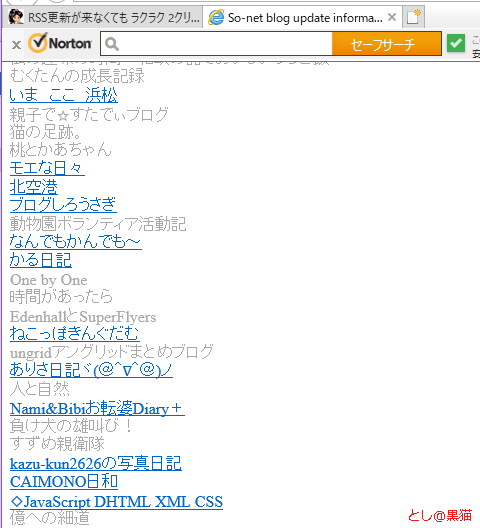
ロボットの巡回が終了すると、購読用のHTMLファイルができますので、Webブラウザで開くと、きょう(または指定日)に更新されたブログ記事へのリンクが表示されますので、順番にクリックすれば、記事が購読でき、その場で nice! やコメントが付けられます。

色が青のリンクは、RSSフィードが届かないなどの理由で未読の記事です。
色が紫のリンクは、Feedlyなどで既読の記事です。
ですから、色がブルーのリンクをクリックして記事を購読していけばよいことになります。
[関連ブログ記事]
RSS更新が来なくても ラクラク 2クリックで 更新ブログに nice!
https://yuna-k.blog.so-net.ne.jp/2018-06-30
RSS更新が来なくても ラクラク 更新ブログ巡回 その2
https://yuna-k.blog.so-net.ne.jp/2018-07-03
― ― ― ― ― ― ― ― ― ―
[ニチレイフーズダイレクトの塩分制限健康管理食]
夕食は、管理栄養士さん監修のバランスの良い健康管理減塩食です。
きょうは、油淋鶏 セットにしました。
パッケージが新しくなりました!

きょうは、タニタ食堂の減塩みそ汁を付けています。

塩分は、おかずセットが 2.0g + 減塩味噌汁 1.0g = 3.0g です。
おかずセットのカロリーは、213kcalです。
― ― ― ― ― ― ― ― ― ―
[追伸]
ポケ森(どうぶつの森ポケットキャンプ)の時計塔オブジェができました。

右手指のしびれ(まひ)は、なかなかよくなりません。
ほんの少しづつ、よくなってきている気がしないでもないですが、目に見えるほどの変化はありません。
治るのに時間がかかるのか、治らないのか、気になります。
いまは、ひじサポーターで着圧しているだけで、治療に使っている薬は、痛みどめのリリカと、ビタミン B12製剤だけです。
結局、時間をかけて、末梢神経を ビタミン剤で修復していくしかないようです。
![[かわいい]](https://blog.ss-blog.jp/_images_e/148.gif) 拙作の「ソネブロ更新チェッカー」を、自由にダウンロードできるようにしようかと考えています。
拙作の「ソネブロ更新チェッカー」を、自由にダウンロードできるようにしようかと考えています。
その前に、ソネブロのRSSフィードの不具合が修正されると不要になりますが。
きょうの横浜は、
横浜は、風が強いですが、雨が降っていないので、助かります。
― ― ― ― ― ― ― ― ― ―
[RSS更新が来なくてもラクラク巡回 ブログ更新チェッカー]
3回目のネタです。
ソネブロの RSSフィードの不具合が修正される気配がありません。
ソネブロ更新チェッカーをブラッシュアップして、使いやすくしました。

このツールは、ソネブロを自動的に巡回して、更新された最新記事を「RDF」を使って取得し、最新ブログ記事に直リンクした、購読用のHTMLファイルを作ります。
このツールは、ソネブロを巡回するロボットです。(nice! はつけません)
Feedlyなどから出力したOPMLファイルを入力すると、自動的にソネブロ巡回し、最新記事があるかチェックします。

ロボットの巡回が終了すると、購読用のHTMLファイルができますので、Webブラウザで開くと、きょう(または指定日)に更新されたブログ記事へのリンクが表示されますので、順番にクリックすれば、記事が購読でき、その場で nice! やコメントが付けられます。

色が青のリンクは、RSSフィードが届かないなどの理由で未読の記事です。
色が紫のリンクは、Feedlyなどで既読の記事です。
ですから、色がブルーのリンクをクリックして記事を購読していけばよいことになります。
[関連ブログ記事]
RSS更新が来なくても ラクラク 2クリックで 更新ブログに nice!
https://yuna-k.blog.so-net.ne.jp/2018-06-30
RSS更新が来なくても ラクラク 更新ブログ巡回 その2
https://yuna-k.blog.so-net.ne.jp/2018-07-03
― ― ― ― ― ― ― ― ― ―
[ニチレイフーズダイレクトの塩分制限健康管理食]
夕食は、管理栄養士さん監修のバランスの良い健康管理減塩食です。
きょうは、油淋鶏 セットにしました。
パッケージが新しくなりました!
きょうは、タニタ食堂の減塩みそ汁を付けています。
塩分は、おかずセットが 2.0g + 減塩味噌汁 1.0g = 3.0g です。
おかずセットのカロリーは、213kcalです。
― ― ― ― ― ― ― ― ― ―
[追伸]
ポケ森(どうぶつの森ポケットキャンプ)の時計塔オブジェができました。

右手指のしびれ(まひ)は、なかなかよくなりません。
ほんの少しづつ、よくなってきている気がしないでもないですが、目に見えるほどの変化はありません。
治るのに時間がかかるのか、治らないのか、気になります。
いまは、ひじサポーターで着圧しているだけで、治療に使っている薬は、痛みどめのリリカと、ビタミン B12製剤だけです。
結局、時間をかけて、末梢神経を ビタミン剤で修復していくしかないようです。
その前に、ソネブロのRSSフィードの不具合が修正されると不要になりますが。
RSS更新が来なくても ラクラク 更新ブログ巡回 その2 [アーキテクトぽい]
2018年7月3日(火)
きょうの横浜は、![[晴れ]](https://blog.ss-blog.jp/_images_e/1.gif) 晴れて、暑かったです。
晴れて、暑かったです。
― ― ― ― ― ― ― ― ― ―
[RSS更新が来なくても ラクラク 更新ブログ巡回 その2]
いまだにソネブロのRSS配信に不具合があり、多くの方々のブログからの更新通知が届きません。
先日のブログに書いた「ソネブロ更新チェックロボット」の第2弾記事です。
↓ (前回記事)
RSS更新が来なくても ラクラク 2クリックで 更新ブログに nice!
https://yuna-k.blog.so-net.ne.jp/2018-06-30
上記のブログ記事が難解とのコメントをいただきました。
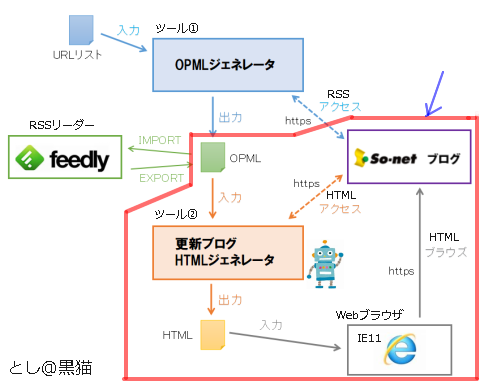
下図の赤枠内は、ソネブロを自動巡回するロボットになっています。

しかし、nice! を勝手に押したりはせず、nice! をポチッとするページに直接リンクします。
あくまでも、人間がブログリンクをクリックし、nice! をポチっとしたり、コメントを投稿したりします。
以下、ITが苦手な方は、スキップしてください。
- - -
前回の記事では、ロボットが自動巡回し、当日(または指定日)に実際に投稿されたブログのリンクを集めた HTMLファイルを出力する、と書きました。
しかし、このときの仕様では、「ブログトップURL/yyyy-mm-dd」に直接HTTPS/GETを送信していたため、更新されていないブログも、退会された方のブログも、同じく、404エラーになってしまい、区別がつかず、強引な感が否めませんでしたので、この方式はやめました。
そこで、HTTPS/GETで「ブログトップURL」へアクセスし、退会された方のブログなら 404エラーにし、ブログを未更新の場合は 200 OKが返る仕様としました。
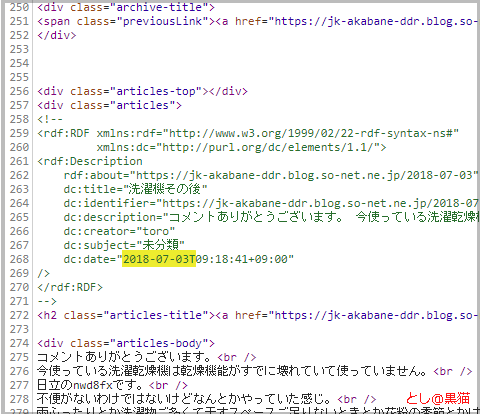
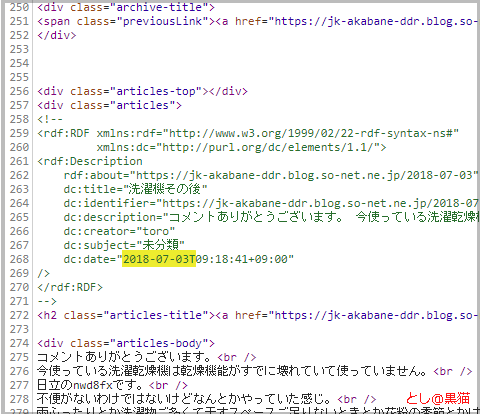
ブログ更新の有無は、ブログトップページのRDFメタデータをチェックしています。

ロボットは、ソネブロのブログトップを自動的に巡回し、きょう(または指定日)にブログが更新されているか調べて、更新されていれば、そのページへの直リンクを生成します。

ロボットが巡回して出力した HTMLファイルをWebブラウザで開けば、更新された記事を直接読んで、nice! やコメント投稿ができます。

右手指が不自由なため、2クリックで nice! が押せて、戻る必要がないのは便利です。
※このロボットが、ソネブロに対する DOS攻撃にならないように、0.5秒のインターバルタイムを設けてブログトップを自動訪問しています。巡回トラフィックは、300件/日 です。
― ― ― ― ― ― ― ― ― ―
[ファミマ ごろッと具材のスープカレー]
夕食は、ファミマの 押し麦が入った ごろッと具材のスープカレー でした。

346kcal 塩分 3.6g 430円。
ほろよい 塩すいかは、夏限定。

気温が高い夏は、適度な塩分量を保ち、脱水による熱中症予防が大事です。
梅雨が明けたのがわかるのか、公園の蝉が大合唱です。
ミーン ミン
きょうの横浜は、
― ― ― ― ― ― ― ― ― ―
[RSS更新が来なくても ラクラク 更新ブログ巡回 その2]
いまだにソネブロのRSS配信に不具合があり、多くの方々のブログからの更新通知が届きません。
先日のブログに書いた「ソネブロ更新チェックロボット」の第2弾記事です。
↓ (前回記事)
RSS更新が来なくても ラクラク 2クリックで 更新ブログに nice!
https://yuna-k.blog.so-net.ne.jp/2018-06-30
上記のブログ記事が難解とのコメントをいただきました。
下図の赤枠内は、ソネブロを自動巡回するロボットになっています。

しかし、nice! を勝手に押したりはせず、nice! をポチッとするページに直接リンクします。
あくまでも、人間がブログリンクをクリックし、nice! をポチっとしたり、コメントを投稿したりします。
以下、ITが苦手な方は、スキップしてください。
- - -
前回の記事では、ロボットが自動巡回し、当日(または指定日)に実際に投稿されたブログのリンクを集めた HTMLファイルを出力する、と書きました。
しかし、このときの仕様では、「ブログトップURL/yyyy-mm-dd」に直接HTTPS/GETを送信していたため、更新されていないブログも、退会された方のブログも、同じく、404エラーになってしまい、区別がつかず、強引な感が否めませんでしたので、この方式はやめました。
そこで、HTTPS/GETで「ブログトップURL」へアクセスし、退会された方のブログなら 404エラーにし、ブログを未更新の場合は 200 OKが返る仕様としました。
ブログ更新の有無は、ブログトップページのRDFメタデータをチェックしています。

ロボットは、ソネブロのブログトップを自動的に巡回し、きょう(または指定日)にブログが更新されているか調べて、更新されていれば、そのページへの直リンクを生成します。

ロボットが巡回して出力した HTMLファイルをWebブラウザで開けば、更新された記事を直接読んで、nice! やコメント投稿ができます。

右手指が不自由なため、2クリックで nice! が押せて、戻る必要がないのは便利です。
※このロボットが、ソネブロに対する DOS攻撃にならないように、0.5秒のインターバルタイムを設けてブログトップを自動訪問しています。巡回トラフィックは、300件/日 です。
― ― ― ― ― ― ― ― ― ―
[ファミマ ごろッと具材のスープカレー]
夕食は、ファミマの 押し麦が入った ごろッと具材のスープカレー でした。
346kcal 塩分 3.6g 430円。
ほろよい 塩すいかは、夏限定。
気温が高い夏は、適度な塩分量を保ち、脱水による熱中症予防が大事です。
梅雨が明けたのがわかるのか、公園の蝉が大合唱です。
ミーン ミン
This blog post, right has been protected by copyright law and international law. Without permission screen photo of, hard copy, that you use the other secondary copies without permission is a violation of the rights Please note.
- - - - -
All rights reserved. Copyright (C) Motosoft(Toshi At Kuroneko) 2007-2024.











